Cara Membuat Halaman Contact Us Di Blog - Pada kali ini kita akan membuat halaman contact us atau membuat form kontak pada halaman statis blog. Halaman contact us sangat penting untuk menunjang kredibilitas sebuah blog. Para webmaster juga mengatakan bahwa salah satu syarat diterima adsense adalah dengan memiliki halaman contact us di blog. Blogger sendiri telah menyediakan widget form kontak, namun terkesan lucu bila kita hanya memasang di sidebar. Nah, bagi yang ingin membuat halaman contact us di blog, simak langkah berikut.
Live Demo
Membuat Widget Contact Form
- Masuk ke blogger.
- Klik menu tata letak.
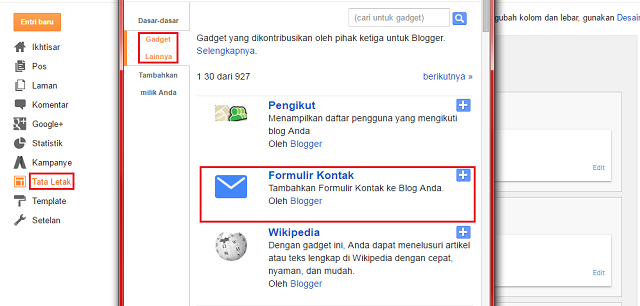
- Klik tambahkan element/ add gadget.
- Lalu pilih Gadget lainnya.
- Kemudian klik Formulir kontak.
- Klik Simpan
- Klik menu template.
- Edit html.
- Cari "ContactForm1" tanpa tanda kutip
- Setelah ketemu hapus kode yang berada diantara <b:includable id='main'>
<b:widget id='ContactForm1' locked='false' title='Contact Form' type='ContactForm'>
<b:includable id='main'>
............................</b:includable>
</b:widget>
</b:section>
- Klik Simpan.
Membuat Halaman Contact Us
Sekarang saatnya kita membuat halaman contact us. Anda bisa membuatnya di halaman statis atau di halaman postingan. Tapi saran saya buatlah di halaman statis, agar widget contact us tidak muncul pada feed blog.
CSS Halaman Contact Us
- Login ke akun blogger.
- Kemudian klik menu template.
- Klik edit html.
- Pastekan css berikut diatas ]]></b:skin> atau </style>.
HTML Halaman Contact Us
- Login ke akun blogger.
- Kemudian klik Laman.
- Pilih dan klik laman baru.
- Paste html berikut di tab HTML. (disebelah tab compose).
- Publikasikan
Demikianlah penjelasan saya mengenai cara membuat halaman contact us atau cara membuat form kontak pada halaman statis blog. Semoga artikel ini dapat bermanfaat bagi kita semua. Jangan lupa like dan share.


Comments
Post a Comment